Twitterでハッシュタグが青くならないんだけど…
・半角と全角で違うの?
・シャープ(♯)は、ハッシュタグじゃないの?
・投稿にハッシュタグが付かない…
と、お悩みではないですか?

実はつい最近まで、ハッシュタグが青くならないことがよくありました…。
「あれれ?ハッシュタグが青くならない…」
って、ついこの前まで、よくあったんです。
よくわからないまま、それでも何とか使っていたのですが、ハッシュタグをつけたのにも関わらず、青くならないでツイートしてしまう…って、ちょっと恥ずかしいですよね。
なので、ハッシュタグをつけたけど青くならない原因を調べてみたのですが、その原因は5つあることがわかりましたよ~。
ということで本日の記事は、twitterでハッシュタグが青くならない時の対処法を原因別に紹介していきますね~。
twitterでハッシュタグが青くならない理由は5つ!
twitterでハッシュタグが青くならない理由は、
- 単語にスペースが入っている
- ハッシュタグではなく、シャープを使っている
- 句読点以降の文字は青くならない
- ハッシュタグの前にスペースがない
- twitterの不具合
となります。
それぞれわかりやすく解説していきますね~。
1.単語にスペースが入っている
twitterでハッシュタグを使ったのにも関わらず、文字が青くならない原因の一つは、「単語にスペースが入っている」ことが考えられます。
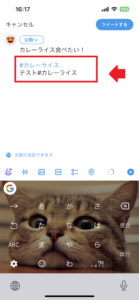
これは、画像で見てもらうとわかりやすいと思います。
実際に、ツイートの投稿画面に、
・#カレーライス
・#カレー ライス
と入力してみました。
(下のテキストは「カレー」と「ライス」の間に空白があります)

そうすると、ハッシュタグで文字が青くなるのは連続した文字だけ、となることがわかります。
ハッシュタグの後ろに空白を付けると、そこでハッシュタグが切れてしまい、その結果、ハッシュタグが有効な部分は青くなった部分のみ、となりますので、注意してくださいね。
2.ハッシュタグではなく、シャープを使っている
ハッシュタグと間違えやすいのがシャープ(♯)です。
ちょっとまぎらわしいですよね…。
「ゼロ」と「オー」の違いの次くらいに、まぎらわしい…。
・ハッシュタグ:#
・シャープ:♯
と、並べてみるとなんとなく違いがわかると思います。
twitterの場合、ハッシュタグではなく、シャープを間違って使ってしまうと、文字が青くなりませんので、注意してくださいね~。
ツイートの入力画面では、ハッシュタグとシャープの違いはこんな感じになります。
(下がシャープ)

ちなみに、ハッシュタグには、
・全角
・半角
の2パターンがあります。
これに関しても調べてみたのですいが、ハッシュタグは、全角でも半角でもどちらでも青くなりますので、ハッシュタグとして反映されていることがわかります。

(上が半角、下が全角です)
なので、ハッシュタグの
・全角
・半角
に関しては、あまり気にしなくても大丈夫ですよ~。
それよりも、「ハッシュタグをつけているのにもかかわらず、文字が青くならない…」のであれば、シャープを使っていないか?を、確認してみましょう。
3.句読点以上の文字は青くならない
先ほど、「スペースがあると、それ以降の文字は青くならない」と紹介しましたが、ハッシュタグは句読点でも句切られてしまいます。
これも実際にやってみたのを確認してもらう方が早いかな。
「カレー」と「ライス」の間に、句読点を付けてみたのですが、句読点以降の文字は、青くなっていません。

4.ハッシュタグの前に、スペースがない
連続して文字を入力する場合にハッシュタグをつけたいのであれば、その前にスペースがないと、文字が青くならずその結果、ハッシュタグとして認識されません。
これも見てもら言えば、一目瞭然!

ハッシュタグの前に「テスト」と入力してみましたが、その結果、ハッシュタグ以降の文字が青くならず、その結果、ハッシュタグとして認識されません。
これはよくある間違いですので、気を付けてくださいね~。
(私もこれがわからず、よく間違えていました…)
5.ツイッターの不具合
twitterの不具合の場合、
・ツイートが見れない
・ツイートができない
・ハッシュタグが付かない
などなど、いろいろなトラブルがあります。
これに関しては、ユーザーの方ではトラブルを解除することができませんので、運営がトラブルを解決するまで待つしかないですね…。
まとめ
ということで本日の記事は、twitterでハッシュタグが青くならない理由5つとその対処法についてわかりやすく紹介しました。
ハッシュタグで文字が青くなっているかどうか?は、ツイートを投稿する前に確認する事ができますので、ツイート前に確認してみてください。
本日の記事は以上です。
最後までお付き合いいただき、ありがとうございます。